Community @ The Turning Gate
Support community for TTG plugins and products.
NOTICE
The Turning Gate's Community has moved to a new home, at https://discourse.theturninggate.net.
This forum is now closed, and exists here as a read-only archive.
- New user registrations are disabled.
- Users cannot create new topics.
- Users cannot reply to existing topics.
You are not logged in.
- Topics: Active | Unanswered
Pages: 1
#1 2020-02-21 04:58:03
HTML for Ordered List
I know <ul> that I use all the time is for bulleted lists.
And, in old HTML, I thought that <ol> produced numbered lists. Apparently no longer, so I stumbled upon <os> instead.
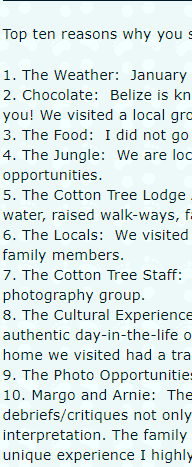
1. blah
2. blah, blah
3. blah, blah, blah
...
10. blah, blah .....
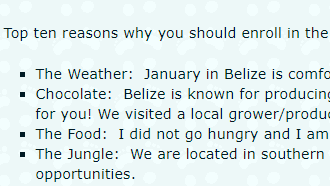
I have a numbered list, but I would like the numbered list to be indented, like my bulleted lists:

As one can see, the numbered list is flush left without any indent AND after the numbers, it shows a first-line indent rather than a hanging indent.

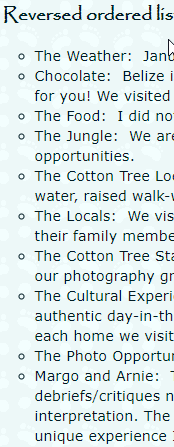
Now, on top of that, I would like to reverse the numbers as did the person who made the comments, so I would like to start with 10 and go back down to 1.
And as though that is not enough, I want the period after the 10 to line up with all the others.
HELP! Can anyone help? I have scoured the Internet for markup and failed miserably. I tried something in my css file, but that also is resulting in my quickly going bald from tearing my hair out! ![]()
Thanks, I hope.
Take care,
TBC (The Barefoot Contessa, alias Margo Taussig Pinkerton)
https://www.BCphotoadventures.com/
https://www.BC-FineArtPhotography.com/
perpetual works in progress
Offline
#2 2020-02-21 05:13:08
- rod barbee
- Moderator
- From: Port Ludlow, WA USA
- Registered: 2012-09-24
- Posts: 17,830
- Website
Re: HTML for Ordered List
this works for me: https://www.w3schools.com/tags/att_ol_reversed.asp
see this test page: https://backlight-2-100.barbeephoto.com/r-ol/
code:
<h2>Reversed ordered list</h2>
<ol reversed>
<li>one</li>
<li>two</li>
<li>three</li>
<li>four</li>
<li>five</li>
<li>six</li>
<li>seven</li>
<li>eight</li>
<li>nine</li>
<li>ten</li>
</ol>no custom css needed
It doesn't reverse the order of the items, just the numbers in front of those items.
Rod
Just a user with way too much time on his hands.
www.rodbarbee.com
ttg-tips.com, Backlight 2/3 test site
Offline
#3 2020-02-21 06:21:42
Re: HTML for Ordered List
Thanks, Rod. Alas, I had found that syntax without the <h2></h2>and tried it to no avail...Then I tried yours...

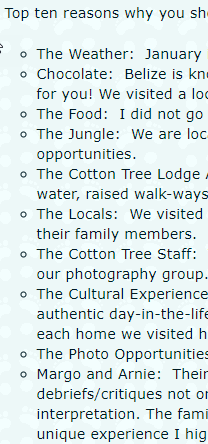
and then I tried the <h2> without the reversed notation and at least got the proper indent, but still no numbers

What I'd really love is those numbers in place of the bullets. I get that with the <os> tag, but no indent and no reverse order. If I do that inside the <h2> tags, we revert to bullets.
HMMM ... more hair gone! ![]()
Next idea? Thanks for your suggestion thus far.
Take care,
TBC (The Barefoot Contessa, alias Margo Taussig Pinkerton)
https://www.BCphotoadventures.com/
https://www.BC-FineArtPhotography.com/
perpetual works in progress
Offline
#4 2020-02-21 06:35:12
- Daniel Leu
- Moderator
- Registered: 2012-10-11
- Posts: 1,624
- Website
Re: HTML for Ordered List
Have a look at css to style your list: https://www.w3schools.com/css/css_list.asp
Daniel Leu | Photography
DanielLeu.com
My digital playground (eg, Backlight tips&tricks): lab.DanielLeu.com
Offline
#5 2020-02-21 06:37:42
Re: HTML for Ordered List
And, Rod, your example is exactly what I want. Perfect. I think I have a gremlin thwarting my efforts.
Maybe something missing from the css?
TBC (The Barefoot Contessa, alias Margo Taussig Pinkerton)
https://www.BCphotoadventures.com/
https://www.BC-FineArtPhotography.com/
perpetual works in progress
Offline
#6 2020-02-21 06:55:44
Re: HTML for Ordered List
Thanks, Daniel, but alas, that did not work either. I had fiddled with that before. This time, I tried
ol {
list-style-type: decimal;
}
I didn't add any .a, .b, etc. to the ol since I that is the only ol I have.
You and Rod are fountains of help and information.
I hope that someone will let me know where I have erred and set me on a path to keeping my hair!
Take care, and thanks,
TBC (The Barefoot Contessa, alias Margo Taussig Pinkerton)
https://www.BCphotoadventures.com/
https://www.BC-FineArtPhotography.com/
perpetual works in progress
Offline
#7 2020-02-21 07:20:06
- rod barbee
- Moderator
- From: Port Ludlow, WA USA
- Registered: 2012-09-24
- Posts: 17,830
- Website
Re: HTML for Ordered List
Thanks, Rod. Alas, I had found that syntax without the <h2></h2>and tried it to no avail...Then I tried yours...
the H2 tags were just for a page heading, they have nothing to do with the list.
don't put the list inside the heading tags.
Rod
Just a user with way too much time on his hands.
www.rodbarbee.com
ttg-tips.com, Backlight 2/3 test site
Offline
#8 2020-02-21 07:20:53
- rod barbee
- Moderator
- From: Port Ludlow, WA USA
- Registered: 2012-09-24
- Posts: 17,830
- Website
Re: HTML for Ordered List
Do you have a page we can look at. Maybe there's something in your custom css that's messing with it.
my sample is using Backlight css, nothing special on my part.
Rod
Just a user with way too much time on his hands.
www.rodbarbee.com
ttg-tips.com, Backlight 2/3 test site
Offline
#9 2020-02-21 07:40:21
Re: HTML for Ordered List
My css is at https://www.BCphotoadventures.com/backl … s/BCPA.css
and the recalcitrant page is at https://www.BCphotoadventures.com/quotes-bz/
If I could figure out how to attach the css file, it is MUCH easier to read!
Again, thanks ...
TBC (The Barefoot Contessa, alias Margo Taussig Pinkerton)
https://www.BCphotoadventures.com/
https://www.BC-FineArtPhotography.com/
perpetual works in progress
Offline
#11 2020-02-21 07:54:01
Re: HTML for Ordered List
Jim,
I love the support in this forum. These css items can be pesky. Please note that the only item that is new in the custom css is that ol entry. I noted the link in the entry above.
Thanks for any help you can give ferreting out my incompetence!
Last edited by TBC (2020-02-21 07:54:44)
TBC (The Barefoot Contessa, alias Margo Taussig Pinkerton)
https://www.BCphotoadventures.com/
https://www.BC-FineArtPhotography.com/
perpetual works in progress
Offline
#12 2020-02-21 07:55:05
- rod barbee
- Moderator
- From: Port Ludlow, WA USA
- Registered: 2012-09-24
- Posts: 17,830
- Website
Re: HTML for Ordered List
Margo,
Look in your page template under Typography > Lists
It looks like Ordered List items may be set to circle
Rod
Just a user with way too much time on his hands.
www.rodbarbee.com
ttg-tips.com, Backlight 2/3 test site
Offline
#13 2020-02-21 07:56:43
Re: HTML for Ordered List
Rod, that's what I suspected, and the <h2> was removed.
Once again, thanks!
TBC (The Barefoot Contessa, alias Margo Taussig Pinkerton)
https://www.BCphotoadventures.com/
https://www.BC-FineArtPhotography.com/
perpetual works in progress
Offline
#14 2020-02-21 07:56:57
- rod barbee
- Moderator
- From: Port Ludlow, WA USA
- Registered: 2012-09-24
- Posts: 17,830
- Website
Re: HTML for Ordered List
the reason your custom css isn't working is that you're just using ol
The template settings create a selector of ol li, which is more specific.
If you change the setting in the template, that should do the trick. You may need to clear template cache.
Rod
Just a user with way too much time on his hands.
www.rodbarbee.com
ttg-tips.com, Backlight 2/3 test site
Offline
#15 2020-02-21 08:57:55
Re: HTML for Ordered List
Yup - Rod got it.
You'll fine this in the backlight css
ol li {
list-style-type: circle;
}
and you want this
ol li {
list-style-type: decimal;
}
Then in your BCPA.css you have this
ol {
list-style-type: decimal;
}
but that's being overrode by the more specific element in the backlight css. You can see this because in the Chrome inspector your style element is crossed out.
But I don't think you need to do this in your BCPA.css
Check your settings Rod is referring to.
Last edited by JimR (2020-02-21 08:59:59)
--Jim
Offline
#16 2020-02-22 01:08:34
Re: HTML for Ordered List
Margo,
Look in your page template under Typography > Lists
It looks like Ordered List items may be set to circle
Brilliant, of course, and I modified the unordered lists while I was at it.
Many, many thanks!
Take care,
TBC (The Barefoot Contessa, alias Margo Taussig Pinkerton)
https://www.BCphotoadventures.com/
https://www.BC-FineArtPhotography.com/
perpetual works in progress
Offline
#17 2020-02-22 01:19:10
Re: HTML for Ordered List
the reason your custom css isn't working is that you're just using ol
The template settings create a selector of ol li, which is more specific.
If you change the setting in the template, that should do the trick. You may need to clear template cache.
I had already removed the ol from the custom css. And with the easy modification to the template, all is well. I didn't even need to clear the cache!
Many thanks, as always,
TBC (The Barefoot Contessa, alias Margo Taussig Pinkerton)
https://www.BCphotoadventures.com/
https://www.BC-FineArtPhotography.com/
perpetual works in progress
Offline
#18 2020-02-22 01:21:12
Re: HTML for Ordered List
Yup - Rod got it.
But I don't think you need to do this in your BCPA.css
Check your settings Rod is referring to.
Thank you, Jim. I really appreciate your input on this. I had already removed the ol references in css, and as you noted, Rod ferreted out the issue. All is well.
Thanks again,
TBC (The Barefoot Contessa, alias Margo Taussig Pinkerton)
https://www.BCphotoadventures.com/
https://www.BC-FineArtPhotography.com/
perpetual works in progress
Offline
Pages: 1