Community @ The Turning Gate
Support community for TTG plugins and products.
NOTICE
The Turning Gate's Community has moved to a new home, at https://discourse.theturninggate.net.
This forum is now closed, and exists here as a read-only archive.
- New user registrations are disabled.
- Users cannot create new topics.
- Users cannot reply to existing topics.
You are not logged in.
- Topics: Active | Unanswered
#1 2018-05-31 08:42:23
- divinemayhemstudios
- Member
- Registered: 2013-06-27
- Posts: 62
Change the image that is displayed when linking a page to Facebook
I had a brief search through the posts and couldn't locate anything close to what I am looking for. My question pertains to linking a page out to social media sites like Facebook. When I type/paste the link to a page, the page thumbnail is not what I would choose to represent that page. Is there a way to change that in Backlight or is it done through my Bluehost control panel for the page?
The example is: when I link http://www.divinemayhem.com/weddings, I see the following:

I'd like to choose another image to represent that particular page. How can I accomplish that?
Thanks!
Offline
#2 2018-05-31 09:55:56
- Daniel Leu
- Moderator
- Registered: 2012-10-11
- Posts: 1,624
- Website
Re: Change the image that is displayed when linking a page to Facebook
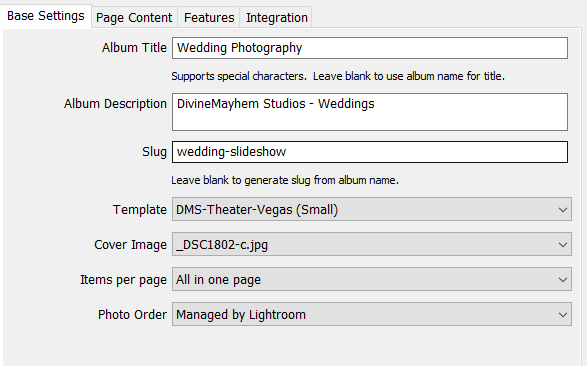
I think to remember that the social image is taken from the slideshow album (eg, http://www.divinemayhem.com/galleries/0 … lideshow/). Did you set the Cover Image for your wedding slideshow? This is done in Lr Publisher > Album > Edit Album.
Daniel Leu | Photography
DanielLeu.com
My digital playground (eg, Backlight tips&tricks): lab.DanielLeu.com
Offline
#3 2018-05-31 11:05:54
- divinemayhemstudios
- Member
- Registered: 2013-06-27
- Posts: 62
Re: Change the image that is displayed when linking a page to Facebook
Hmm.. I had the cover photo as 'Random'. I changed it to a specific photo and renamed the slideshow/album, published it but nothing has changed.
Offline
#4 2018-05-31 11:29:07
- Daniel Leu
- Moderator
- Registered: 2012-10-11
- Posts: 1,624
- Website
Re: Change the image that is displayed when linking a page to Facebook
Hmm.. I had the cover photo as 'Random'. I changed it to a specific photo and renamed the slideshow/album, published it but nothing has changed.
Hmm... something definitely changed... There is no social image anymore:
<meta property="og:image" content="" />Before you had a link to DSC1128-c.jpg. Strange that nothing is shown at all. I would select 'clear template cache' in Backlight > Designer.
Daniel Leu | Photography
DanielLeu.com
My digital playground (eg, Backlight tips&tricks): lab.DanielLeu.com
Offline
#5 2018-05-31 12:21:49
- rod barbee
- Moderator
- From: Port Ludlow, WA USA
- Registered: 2012-09-24
- Posts: 17,830
- Website
Re: Change the image that is displayed when linking a page to Facebook
in my tests, if I specify a cover image, that image is used for the og:image metadata field. I can change the cover image and the og:image follows that change..
Rod
Just a user with way too much time on his hands.
www.rodbarbee.com
ttg-tips.com, Backlight 2/3 test site
Offline
#6 2018-06-01 12:15:32
- divinemayhemstudios
- Member
- Registered: 2013-06-27
- Posts: 62
Re: Change the image that is displayed when linking a page to Facebook
I have no clue. My first big question after investigating things is.. Where are the files for http://www.divinemayhem.com/weddings located? I have a /Weddings/ folder in my /public_html, but those are independently created sites for my individual wedding clients. I don't see a public_html/weddings folder at all, and yet the page works! Is it stored somewhere else? I see all of the other pages at the root level, but no 'weddings'.
I deleted that page and created another with the slug dms-wedding because I thought that it may be looking in the capital W weddings subfolder, but when I saved and refreshed my FTP connection, there's no dms-wedding file or folder.
I feel like an idiot.. What am I missing?
Offline
#7 2018-06-01 12:33:34
- Daniel Leu
- Moderator
- Registered: 2012-10-11
- Posts: 1,624
- Website
Re: Change the image that is displayed when linking a page to Facebook
I have no clue. My first big question after investigating things is.. Where are the files for http://www.divinemayhem.com/weddings located? I have a /Weddings/ folder in my /public_html, but those are independently created sites for my individual wedding clients. I don't see a public_html/weddings folder at all, and yet the page works! Is it stored somewhere else? I see all of the other pages at the root level, but no 'weddings'.
I deleted that page and created another with the slug dms-wedding because I thought that it may be looking in the capital W weddings subfolder, but when I saved and refreshed my FTP connection, there's no dms-wedding file or folder.
I feel like an idiot.. What am I missing?
Pages that you create with Backlight are not physically present. They are served by Backlight using a combination of .htaccess and index.php.
Are you using the latest version of the different modules?
Daniel Leu | Photography
DanielLeu.com
My digital playground (eg, Backlight tips&tricks): lab.DanielLeu.com
Offline
#8 2018-06-03 04:15:18
- divinemayhemstudios
- Member
- Registered: 2013-06-27
- Posts: 62
Re: Change the image that is displayed when linking a page to Facebook
OK, so where would I manually modify the og:image tag in that page? I don't see it in the public_html index.php or the .htaccess file.
Offline
#9 2018-06-03 04:26:10
- rod barbee
- Moderator
- From: Port Ludlow, WA USA
- Registered: 2012-09-24
- Posts: 17,830
- Website
Re: Change the image that is displayed when linking a page to Facebook
You can’t manually modify it.
Pages created in Backlight aren’t static pages, they are created with templates and content from the database, basically just like WordPress pages are created.
In my albums, th og:image is the image chosen for the cover image of the album.
I’m assuming it would be the same for a page that has an inserted album, but I’ve not specifically checked that out yet.
Rod
Just a user with way too much time on his hands.
www.rodbarbee.com
ttg-tips.com, Backlight 2/3 test site
Offline
#10 2018-06-03 05:49:54
- Daniel Leu
- Moderator
- Registered: 2012-10-11
- Posts: 1,624
- Website
Re: Change the image that is displayed when linking a page to Facebook
I’m assuming it would be the same for a page that has an inserted album, but I’ve not specifically checked that out yet.
Rod, wasn't this the workaround you discovered a while ago to have a default/social image on Backlight pages by inserting an 'invisible' album?
Daniel Leu | Photography
DanielLeu.com
My digital playground (eg, Backlight tips&tricks): lab.DanielLeu.com
Offline
#11 2018-06-03 08:13:16
- rod barbee
- Moderator
- From: Port Ludlow, WA USA
- Registered: 2012-09-24
- Posts: 17,830
- Website
Re: Change the image that is displayed when linking a page to Facebook
Yep, but I haven’t checked if assigning a cover image to the album will designate which picture gets used or it will just be random.
Rod
Just a user with way too much time on his hands.
www.rodbarbee.com
ttg-tips.com, Backlight 2/3 test site
Offline
#12 2018-06-04 01:50:15
- divinemayhemstudios
- Member
- Registered: 2013-06-27
- Posts: 62
Re: Change the image that is displayed when linking a page to Facebook
Well, I've completely updated Backlight. I think that I was one release off. Clearing the template cache, choosing an image as the cover image and republishing the gallery has resulted in just my logo being the image displayed. I'm not even sure where that's coming from.


Offline
#13 2018-06-04 02:08:37
- divinemayhemstudios
- Member
- Registered: 2013-06-27
- Posts: 62
Re: Change the image that is displayed when linking a page to Facebook
My welcome page http://www.divinemayhem.com has a horse at a wedding. I'm certain that I never set that and would love to have control over it! 
I tested with with other galleries as well. I looked at it when it was set at 'Random' and then assigned a cover image, published, cleared template cache, even forced a reload in Firefox (shift-reload). No change in the image displayed.
Offline
#14 2018-06-04 03:21:40
- rod barbee
- Moderator
- From: Port Ludlow, WA USA
- Registered: 2012-09-24
- Posts: 17,830
- Website
Re: Change the image that is displayed when linking a page to Facebook
Just took a look at your home page. This was the image being used for og:image at the time I looked:
http://www.divinemayhem.com/galleries/0 … he-Cup.jpg
are you (or your host) using any sort of caching utility to speed up performance?
Rod
Just a user with way too much time on his hands.
www.rodbarbee.com
ttg-tips.com, Backlight 2/3 test site
Offline
#15 2018-06-04 03:29:37
- rod barbee
- Moderator
- From: Port Ludlow, WA USA
- Registered: 2012-09-24
- Posts: 17,830
- Website
Re: Change the image that is displayed when linking a page to Facebook
Just tested the home page on my test site. I have Vegas slide show there.
Changing the cover image from random to a specific picture resulted in the og:image being changed to that same picture chosen for the cover image.
Rod
Just a user with way too much time on his hands.
www.rodbarbee.com
ttg-tips.com, Backlight 2/3 test site
Offline
#16 2018-06-04 04:48:10
- divinemayhemstudios
- Member
- Registered: 2013-06-27
- Posts: 62
Re: Change the image that is displayed when linking a page to Facebook
I'm using BlueHost. I'm unaware of any caching utility. I'll sift through the settings to see if anything is active.
Offline
#17 2018-06-04 05:15:33
Re: Change the image that is displayed when linking a page to Facebook
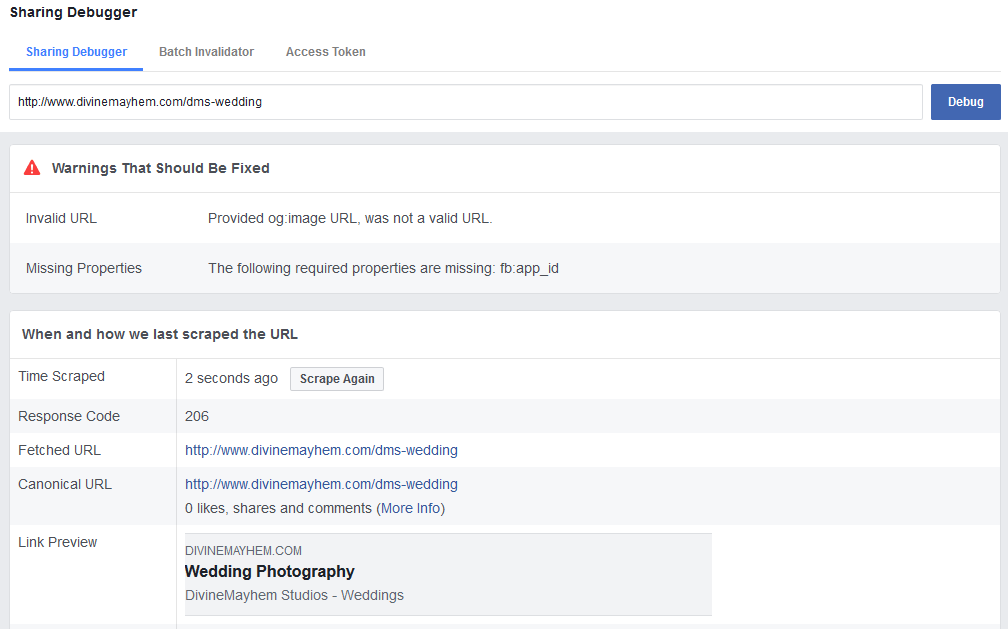
Facebook caches images. If you share or scrape a page, then change the image, you will need to manually force a re-scape before Facebook will update that image.
Throw the page into this to make that happen:
https://developers.facebook.com/tools/debug/
Offline
#18 2018-06-04 06:02:38
- divinemayhemstudios
- Member
- Registered: 2013-06-27
- Posts: 62
Re: Change the image that is displayed when linking a page to Facebook
Well, this is ONE of the issues.

The image is there. http://www.divinemayhem.com/galleries/0 … 1802-c.jpg
There's also an error saying that the fb:app_id is missing. That's present regardless of the page I try.
Other pages are showing images for galleries that I've changed the cover image. The ones that are not showing images are the site root and the dms-wedding pages that both use a slideshow.
Offline
#19 2018-06-06 08:20:59
- divinemayhemstudios
- Member
- Registered: 2013-06-27
- Posts: 62
Re: Change the image that is displayed when linking a page to Facebook
Any thought on how to remedy this? It seems to only be happening to galleries using the Vegas slideshow.
Offline
#20 2018-06-06 08:57:19
- rod barbee
- Moderator
- From: Port Ludlow, WA USA
- Registered: 2012-09-24
- Posts: 17,830
- Website
Re: Change the image that is displayed when linking a page to Facebook
This is strange. The other day when I tested this, I could have sworn that the og:image property showed the image I selected for the cover of the inserted slide show. now it shows:
meta property="og:image" content="" />further testing this, with an inserted Vegas slide show, the only way I'm seeing the og:image is if I choose Random for the Cover Image.
could be a bug...
Rod
Just a user with way too much time on his hands.
www.rodbarbee.com
ttg-tips.com, Backlight 2/3 test site
Offline
#21 2018-06-06 09:32:55
- divinemayhemstudios
- Member
- Registered: 2013-06-27
- Posts: 62
Re: Change the image that is displayed when linking a page to Facebook
Changing it back to 'Random' and rescraping seems to work to get an image back. Perhaps we have come across a bug! That's good, though, right? That's far better than "no idea".
Offline
#22 2018-06-06 09:58:39
- rod barbee
- Moderator
- From: Port Ludlow, WA USA
- Registered: 2012-09-24
- Posts: 17,830
- Website
Re: Change the image that is displayed when linking a page to Facebook
For me, it’s still “no idea” ![]()
Rod
Just a user with way too much time on his hands.
www.rodbarbee.com
ttg-tips.com, Backlight 2/3 test site
Offline