Community @ The Turning Gate
Support community for TTG plugins and products.
NOTICE
The Turning Gate's Community has moved to a new home, at https://discourse.theturninggate.net.
This forum is now closed, and exists here as a read-only archive.
- New user registrations are disabled.
- Users cannot create new topics.
- Users cannot reply to existing topics.
You are not logged in.
- Topics: Active | Unanswered
#51 Re: Backlight Support » Delete Album » 2016-09-07 19:58:34
Is there a TTG Publishing Service (Lightroom) pointing to this URL?
Check it via Backlight Panel --> Publisher --> Top-level Galleries, what do you have there?
#52 Re: Backlight Support » Backlight custom css » 2016-09-07 18:50:17
and another question (think it is pointless to open a new thread for this). I would like to hide the magnifier button (Zoom in/out) while using Photoswipe fullscreen slideshow. The button is called "pswp__button pswp__button--zoom" so I tried
pswp__button pswp__button--zoom {
display: None;
}in my custom css file but without success. What is the correct code for this? Wouldn't it be a useful thing to implement into the template configuration panel?
#53 Backlight Showcase » Some advices for the new "backlight powered page" » 2016-09-04 23:48:49
- MoritzCH
- Replies: 5
Hi,
I am using TTG plugins (CE4 Pages and stuff) for quite some time now and would like refresh my page using backlight. Due the fact I am not very into design specific stuff I would like to ask you for some tips and ideas to "optimize" my page to serve a good level of design.
Before you start --> Klick me for the old page
What I would like to change is the background. For me it is a bit too much. It distracts (at least me) a bit from the real purpose of this page. "Info", "About" and "Contact" are going to be on the same page and the gallery link will be splitted into 6 (1 for each continent) seperate galleries containing the different albums. Overall I would like to make my site more straight. It is a private page (sharing my holiday pictures and leisure pictures) for my relatives and friends so there is no need for a big show ![]()
This is my test page right now --> Klick me for the new page
What isn't done right now are the pictures titles and the "entrance gallery". Maybe I am wrong and my old design is not that bad ... I am open for any suggestion you have!
Thank you in advance
Moritz
#54 Re: Backlight Support » Backlight custom css » 2016-09-02 05:03:45
It does makes a difference, now it looks way better. Thank you again!
I owe you a beer (if you ever come to Switzerland or I will visit SFO again) ![]()
#55 Re: Backlight Support » Backlight custom css » 2016-09-02 03:31:10
Site with fixes --> http://backlight.around-the-globe.info/about/
it is close but shouldn't the background image be invisible below the footer?
#56 Re: Backlight Support » Backlight custom css » 2016-09-01 19:18:58
It is a 1-column template and the one for the main page (2-column) is not up2date yet.
UPDATE
Decided to choose another way. I would like to use my background only "inside" my page container( masthead, nav, body, footer) but the nav part is still not transparent. This is my CSS file
main {
background-color: rgba(1,1,1,0);
}
nav ul,
nav li,
.page__tray ul.menu li {
background-color: rgba( 255, 255, 255, 0.5 );
}
@media screen and ( min-width: 1025px ) {
html, main, .masthead {
background-image: url("http://backlight.around-the-globe.info/backlight/designer/?c=page&a=image&p1=1");
background-position: top center;
background-attachment: fixed;
background-repeat: no-repeat;
}
.masthead,
nav,
.main, .page__main,
.page__tray[data-position="T1"],
.page__tray[data-position="T2"],
.copyright {
background-color: rgba( 255, 255, 255, 0.5 );
}
}Using the CSS code above makes the nav bar transparent but the background is allover the site. What is the reason?
#57 Re: Backlight Support » Backlight custom css » 2016-09-01 19:05:21
additional question:
If you click --> http://backlight.around-the-globe.info/about/
and take a closer look on the navigation bar the menu items are a bit less transparent than the rest, how can I fix that?
#58 Re: Backlight Support » Top-Level Gallery -- Error 403 Forbidden » 2016-08-31 20:17:51
![]() .... really?
.... really?
I really missed that link ... sorry for that, it is working like a charm now ![]()
Thank you!
#59 Backlight Support » Top-Level Gallery -- Error 403 Forbidden » 2016-08-31 18:09:10
- MoritzCH
- Replies: 3
Hi,
after trying out the new backlight pages module I tried to publish my first top-level gallery but failed with an error. I guess it is just an error in reasoning so this is my workflow:
1.) Create a new publishing instance in Lightroom (in my case: gallery_europe)
2.) Create a new gallery (in my case: Test)
3.) Add a picture and publish
4.) Log into the backlight backend
5.) Backlight -> Publisher -> Top-level Galleries
6.) Europe appears (0 Album Sets, 1 Album)
7.) If I click on "View" it fails with an error 403 (You don't have permission to access /gallery_europe/ on this server.)
The album itself is working. After checking this matter using FTP I figured out that the top-level gallery folder is empty and only the subfolder for the gallery contains PHP files and stuff)
I know I am doing something wrong but I can't figure it out.
--> screenshot FTP (backlight is the subdomain starting folder, not the "backend" folder)
#60 Re: Backlight Support » Backlight custom css » 2016-08-31 01:37:52
you were right Daniel, thank you!
the final CSS code
html,
body {
background-image: url("http://backlight.around-the-globe.info/backlight/designer/?c=page&a=image&p1=1");
background-position: top;
background-repeat: no-repeat;
}
main {
background-color: rgba(1,1,1,0);
}
nav ul,
nav li,
.page__tray ul.menu li {
background-color: transparent;
}
@media screen and ( min-width: 1025px ) {
.masthead,
nav,
.main, .page__main,
.page__tray[data-position="T1"],
.page__tray[data-position="T2"],
.copyright {
background-color: rgba( 255, 255, 255, 0.5 );
}
}#61 Re: Backlight Support » Backlight custom css » 2016-08-31 01:27:05
Made a printscreen: http://www.bilder-upload.eu/show.php?fi … 574541.jpg
"Have a go" starts in the middle and "od trip" is above this. It seems that there is more than one background pictures.
The opacity is different between the masthead and the body (and this shouldn't be like that)
#62 Backlight Support » Backlight custom css » 2016-08-31 00:54:49
- MoritzCH
- Replies: 18
Hi there,
I installed backlight today for some testing and struggle with the custom CSS part. I already found a similar thread but the solution is not working properly for me.
The domain is: http://backlight.around-the-globe.info/
The custom CSS looks like:
html,
body,
main {
background-image: url("http://backlight.around-the-globe.info/backlight/designer/?c=page&a=image&p1=1");
background-position: top;
background-repeat: no-repeat;
}
nav ul,
nav li,
.page__tray ul.menu li {
background-color: transparent;
}
@media screen and ( min-width: 1025px ) {
.masthead,
nav,
.main, .page__main,
.page__tray[data-position="T1"],
.page__tray[data-position="T2"],
.copyright {
background-color: rgba( 255, 255, 255, 0.5 );
}
}The background seems to be appear multiple times but I don't get it (I am not familiar with CSS). Despite this "Backlight" is a great update from the old CE4 Pages stuff!
Maybe someone can help me with this matter.
Thank you
#63 Re: CE4 Gallery » Highslide not longer working » 2015-12-20 02:22:48
ok, updated all the plugins (including the pages) and the gallery is working again ... now I have to fix the menu again ![]()
--> http://www.around-the-globe.info/galleries/africa/ (the navigation above the gallery is missing but nothing serious ![]() )
)
Thank you Rod!
#64 Re: CE4 Gallery » Highslide not longer working » 2015-12-20 01:30:44
Switched back to the non-working version using "Gallery 6.1.3" --> Url: http://www.around-the-globe.info/galler … a/hughada/
have to search my order number for the update
#65 Re: CE4 Gallery » Highslide not longer working » 2015-12-20 00:38:29
Switched to "Iconic Thumbnails" and now it is working .... when I disable it it is broken again
#66 CE4 Gallery » Highslide not longer working » 2015-12-20 00:12:30
- MoritzCH
- Replies: 7
Hi there,
I moved my site to a webhosting service (need the vServer for something else) but now my highslide gallery is not longer working. (Mobile view is fine)
URL --> http://www.around-the-globe.info/galleries/africa/
Published this with the publisher addon and the template seems to be working (at least without the highslide stuff)
Not sure but I guess something is killing the js but what can it be?
#67 Re: General » Lightroom and Windows 10 » 2015-08-21 12:42:01
Strange -- did not had any problems with W10 except some really strange "performance lags" while uploading a gallery (the internet connection is fine and working like a charm). This is not really a problem, just a strange behaviour.
#68 Re: General » TTG-BE » 2015-08-15 01:15:25
Hi Gommit,
my page is running on a webhosting powered by Netcup. Right now I am setting up a vServer from the same hoster and never had any big trouble with them.
--> https://www.netcup.de/hosting/
I would recommend a "Web Expert M" package.
#69 Re: General » Performance issues » 2015-08-14 04:59:45
Last but not least here my conclusion:
I tried the same gallery on a budget vServer (running Nginx instead of Apache). The loading time (without displaying the result) is twice as fast (around 12sec on the webhosting account and around 6sec on the vServer) BUT the onload time is only six seconds faster.
My onload time is blazing fast with the standard layout but not with the masonry style. As you pointed out Java is a speed killer. Maybe there is way to optimize it a bit but I don't think so.
#70 Re: CE4 Gallery » TTG-BE / 502 Bad Gateway nginx/1.6.3 » 2015-08-13 19:38:08
Hi,
just a wild guess, did you changed the folder permissions after uploading? My ttg-be folder has the permission level 0755 (read-write-execute (Owner), read-execute (Group), read-execute (Other)).
In case you know how to check this with your FTP program you could try this until Ben figured out why it is not working.
@Matthew
Running Nginx and Apache does make sense if you want to use the speed of Nginx (serving static content like images, js, css) WITHOUT changing your website (Nginx can't deal with .htaccess as example). Nginx is only responsible for the static stuff, everything else will be handled by Apache. Nginx is working as a reverse proxy for the Apache.
Regards
Moritz
#71 Re: General » Performance issues » 2015-08-12 18:41:08
well top priority .... if I would visit a page like mine and have to wait more than 15s --> I would never visit this page again ![]()
Gonna try your suggestion when I am back at home.
and don't get me wrong, I am NOT complaining about your product! In fact it's probably the best software I ever bought!
*2 thumbs up*
#72 Re: General » Performance issues » 2015-08-12 17:30:44
okay, I tried jpegmini and fileoptimizer and was able to reduce the size from 6MB to 4.2MB but it is still a really slow thing. I think I have to switch to a vServer (and setup the webserver with keep-alive enabled) or change the webhosting service -.-
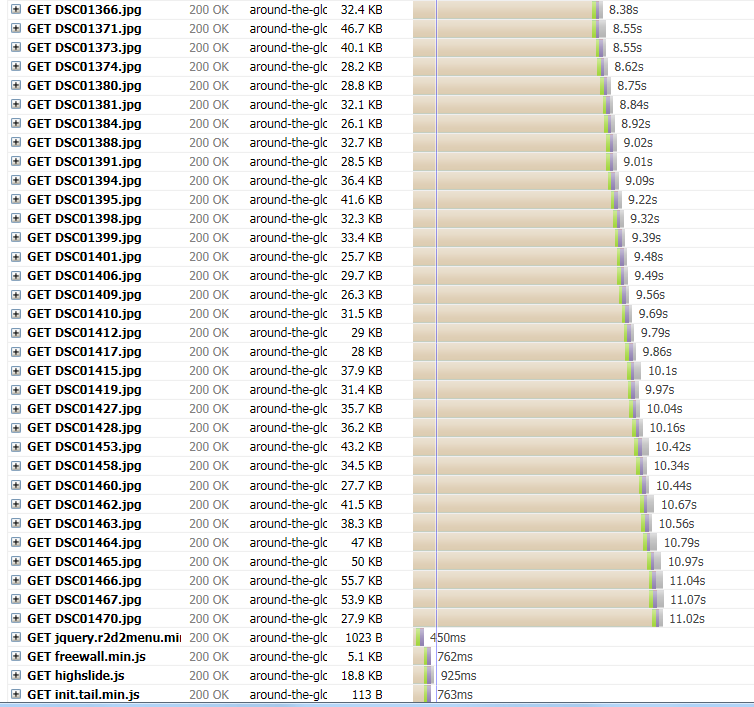
Here is the waterfall from the loading process

Most of the time it is blocked because of "keep-alive disabled" so before the last thumbnail is downloaded it was blocked for more than 10s ....
EDIT
Reply from my hoster: We can not activate the "keep-alive" option for you, sry ----- well guess I have to switch to my own vServer ![]() .... a loading time of more than 15s is not an option
.... a loading time of more than 15s is not an option
#73 Re: General » Performance issues » 2015-08-12 16:09:51
okay, gonna try to lower the quality setting to 60 (should be fine after reading your link --- great finding, thank you!)
JPEGMini seems to be another way to reduce the loading time, do you have any experience on using this? Maybe I can write a batch that downloads the published gallery folders, use JPEGMini and reuploads them.
Gonna give that a try, thank you for your help ![]()
#74 General » Performance issues » 2015-08-12 15:27:39
- MoritzCH
- Replies: 8
Good morning,
the last couple of months I am experiencing some serious performance problems with my "TTG Page" (AutoIndex, Pages, Publisher, Gallery -- all CE4).
Despite the fact my hoster turned off the "Keep-Alive" setting within Apache it seems I do have some problems with the "file size" of my thumbnails. One of my galleries (http://www.around-the-globe.eu/galleries/europe/vienna/) has a size of 6.6MB (which is not small but shouldn't be a problem).
After using GTMetrix to get the performance grade of my website I was shocked. A loading time of more than 30sec is definitely too much. There are some suggestions like "optimize your images" ... well more precisely it is "Losslessly compressing MYTHUMBNAILPATH could save 50% file size" and "MYTHUMBNAILPATH is resized in HTML or CSS from 300x200 to 188x125. Serving a scaled image could save 60% file size"
Is there an option within Lightroom or the TTG CE Plugins to "losslessly compress" using the Publisher? And why are my thumbnails scaled down again?
These are my current gallery template settings:
<rendition>
<maxHeight>1024</maxHeight>
<maxWidth>1024</maxWidth>
<renditionPath>photos</renditionPath>
<resizeType>wh</resizeType>
<quality>0.76</quality>
</rendition>
<rendition>
<maxHeight>300</maxHeight>
<maxWidth>300</maxWidth>
<renditionPath>thumbnails</renditionPath>
<resizeType>wh</resizeType>
<quality>0.76</quality>
</rendition>
<rendition>
<maxHeight>168</maxHeight>
<maxWidth>168</maxWidth>
<renditionPath>thumbnails-for-mobile</renditionPath>
<resizeType>wh</resizeType>
<quality>0.76</quality>
</rendition>I would like to achieve a loading time of around max. 10sec for the Vienna gallery (which is the largest one), does anyone can help me with this matter?
Thank you
Moritz
#75 General » speed up CE4 Gallery using a CDN » 2015-06-26 18:36:41
- MoritzCH
- Replies: 0
Good day,
today I was thinking about using a CDN (Origin -> Push) to serve my pictures faster due my webhosting is not really fast. Is anyone using TTG CE4 Gallery (and TTG CE4 Pages) with a CDN in "Origin - Push" configuration and can recommend me a good one?
Thank you,
Moritz