Community @ The Turning Gate
Support community for TTG plugins and products.
NOTICE
The Turning Gate's Community has moved to a new home, at https://discourse.theturninggate.net.
This forum is now closed, and exists here as a read-only archive.
- New user registrations are disabled.
- Users cannot create new topics.
- Users cannot reply to existing topics.
You are not logged in.
- Topics: Active | Unanswered
#1 Re: Backlight 3 Support » Authenitcation » 2020-06-11 11:29:05
Do you use the correct API? eg, https:// if your site is running https://?
#2 Re: Backlight 3 Support » Locked out of Backlight Admin - no reset email received » 2020-06-10 10:59:16
#3 Re: Backlight 3 Support » Locked out of Backlight Admin - no reset email received » 2020-06-10 02:52:51
Maybe this helps: https://backlight.me/docs/password-retrieval
#4 Re: Backlight 3 Customization » Tips for writing lot of text in Cart "add to cart" modal window » 2020-06-09 11:44:35
Yes, for this reason I put collaspsible content
It might be helpful if you showed the behavior without the collapsable text.
#6 Re: Backlight 3 Support » SSl certificate » 2020-06-02 00:10:38
Did you change your site URL to start with https:// in the backlight admin section?
#7 Re: Backlight 3 Support » Google Breadcrumbs issues » 2020-05-30 05:15:29
I can reproduce it on my site and reported it.
For my site, I changed how breadcrumbs are created for non-gallery pages and this fixes the errors reported by google. But obviously, this doesn't change anything for galleries.
#8 Re: Backlight 3 Support » Panoramas » 2020-05-23 07:54:34
#9 Re: Backlight 3 Support » Display discrepancies with different browsers » 2020-05-23 02:09:03
Most likely a cache issue. It has a black background for me, both in Safari and Chrome.
#10 Re: Backlight 3 Customization » Modal image stay on top » 2020-05-22 00:45:23
Nico, did you look into using popups that are directly supported by Backlight? Rod has an article on how to use and style them: https://ttg-tips-and-tricks.barbeephoto … pup-boxes/
#11 Re: Backlight 3 Customization » Strange behavior » 2020-05-21 06:17:42
Two opening and three closing divs..... </divs>
This one is too early:
<p>A complete resume is available by cliking the red icon.</p></div>#12 Re: Backlight 3 Customization » Album set thumbnail behavior » 2020-05-21 02:42:13
I looked at some of your custom CSS and you are setting items that can be done in the Backlight album. I would recommend that you set everything that you can in Backlight Designer and only use custom CSS for things that can't be done in Backlight Designer.
Instead of lifting code from another site, try to find the proper settings in Backlight Designer. It is really worth your time to have a clean implementation!
To get rid of the line, you can use
.albums figcaption {
border-top: 1px solid #000000;
}#13 Re: Backlight 3 Customization » Album set thumbnail behavior » 2020-05-21 02:22:11
Sorry, I kind of missed same images... obviously republishing doesn't help in this case...
#14 Re: Backlight 3 Customization » Album set thumbnail behavior » 2020-05-21 01:49:18
Maybe the thumbnail size is just off by a pixel? In the english site, I would republish all images. And check that 'republish only thumbnails' is not checked in publisher settings.
#15 Re: Backlight 3 Customization » Getting Started with new JSON API » 2020-05-18 09:37:35
ok, I see
I use the album_top hook to display the found photos in the photo search.
And I use the album_bottom hook for the "back-link" to the previous albumThen I guess this probably won't work?
You can use something like
function album_top(){
if ($this->dlp_page_match('/backlight/search')){
echo ' whatever you want to display on search albums';
} else {
echo ' whatever you want to display on regular albums';
}
return true;
}The 'dlp_page_match' function is described over on my blog: https://lab.danielleu.com/blog/page-specific-php-code/
#16 Re: Backlight 3 Customization » Getting Started with new JSON API » 2020-05-18 09:29:59
For those following this thread and are running in some errors with the original code, I have improved the JSON fetching function with some additional error handling. More on my blog at http://lab.danielleu.com/blog/using-bac … hp-take-2/
#17 Re: Backlight 3 Support » Backlight albums in Wordpress » 2020-05-18 00:38:18
In an effort to assess if everything is up to date for my WP installation I ran aSite Health Status report in WP and the following was listed about the REST API -
The server cannot find the requested page tomowens.openpoint.co.uk/blog/wp-json/wp/v2/types/post?context=edit (port 443)
That sub-directory 'wp-json' does not exist in my installation. Is this a possible cause of the issue I have?
'wp-json' is a virtual directory like '/backlight/api'. Therefore it is normal that you don't see it. I think you get the error because the URL doesn't contain a post ID.
The Wordpress REST API is the JSON interface for Wordpress. This is not related to the Backlight JSON API which provides a JSON interface for Backlight.
I think the issue is that either .htaccess or your host is blocking access to the Backlight JSON API. Do you have any type of firewalls active? I would look at the cpanel of your host.
#18 Re: Backlight 3 Support » WordPress and Contact forms » 2020-05-17 00:11:00
no
well....maybe? Using the new JSON API perhaps?
Nope. The JSON API provides access to album and image data. That's it.
#19 Re: Backlight 3 Customization » multi language support » 2020-05-16 02:26:16
Yes, I did something very similar the other day: https://lab.danielleu.com/blog/customiz … -selector/
#20 Re: Backlight 3 Customization » multi language support » 2020-05-15 07:02:09
Pierre, you have the labels reversed. When the page is in english mode, you really want to show 'EN' and not 'FR':
html[lang="en"] .fa-globe:before {
content: "FR";
}
html[lang="fr"] .fa-globe:before {
content: "EN";
}#21 Re: Backlight 3 Support » Backlight albums in Wordpress » 2020-05-15 03:25:56
Thanks Daniel,
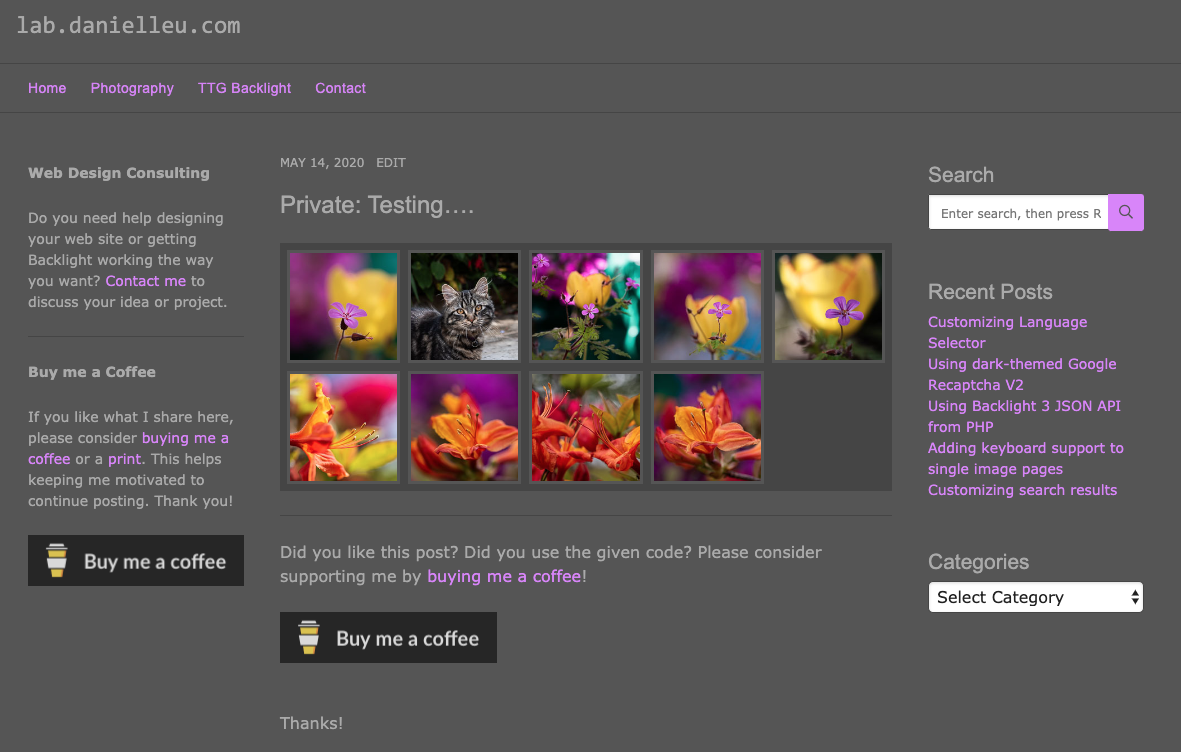
At least the images went well with your lab colour scheme!
![]() What a nice coincidence! How many of us are now turning towards photographing flowers...
What a nice coincidence! How many of us are now turning towards photographing flowers...
#22 Re: Backlight 3 Customization » multi language support » 2020-05-15 03:24:40
Look at the quotes you were using! You need a plain text editor!
#23 Re: Backlight 3 Support » Backlight albums in Wordpress » 2020-05-15 03:01:23
Something for Ben and Matt to look at.
#25 Re: Backlight 3 Support » Backlight albums in Wordpress » 2020-05-15 02:17:55
Hi Daniel,
Line 49 has that code.
Your link takes me to a 404 grey and pink page
So I really don't understand how private posts work in WP ![]()
![]()
![]()
Here we go:
Did you do any custom .htaccess magic on your site?